You’ve probably already read the somewhat controversial article Danger! ARIA tabs, and the response Danger! Testing Accessibility with real people. If you haven’t, that’s required reading before this article as I’m not going to re-tread the same information.
I’d like to pick up some specific points from both articles, analyse the interactions and suggest a way forward.
Results vs Conclusions
In the testing Simple Accessible ran, they observed people having issues with ARIA-tabs. In any testing, but especially testing with access technologies, it really helps to know all the details. In this case it does match up with observations from testing I observed a couple of years ago so I will take their results at face value.
I wouldn’t necessary say that people using link-list features in screenreaders means that tabs don’t work, but there were definitely problems with what people expected the behaviour to be, which then led to task failure.
However, even if we accept that people are currently having issues with ARIA tabs (which I do), it doesn’t necessarily mean the solution is to downgrade to non-ARIA tabs.
The whole point of having a standard like ARIA (and WCAG 2.0) is to provide cross-site consistency and reduce the number of different interactions to a manageable set. Consistency ultimately trumps inherent usability. For example, going back to the start of the web, blue is actually a terrible colour for links, but it was the default. So (in the early days) it is what people expected, therefore it worked best.
For any accessibility issue there are three general routes to solutions:
- Access technology updates
- User education
- Interface changes in the websites
I’ll come back to solutions later, but people do tend to forget not everything is fixed in the website.
The peculiar case of tabs
For most of the ARIA widgets there have not been accessible versions commonly used on the web. When you look at sliders, tree views, grids, etc. none of these have historical expectations of how they work in an accessible way. In cases where there is no history of that interaction on the web, there are no built-in expectations of how they work, and it is fair to reference how applications work.
(Which is what ARIA aims to do.)
Tabs on the other hand have been very common on websites, and even if they were not accessible, they looked the same as they do now.
To exacerbate this factor, tabs tend to be used on ‘normal’ websites. If you are using a more ‘appy’ website like gmail, you are using form controls a lot and expect to drop into forms mode (on Windows screenreaders) all the time.
When you are on a website that doesn’t use much ARIA, tabbing through a page and suddenly dropping into forms mode could be disconcerting.
Visual keyboard use
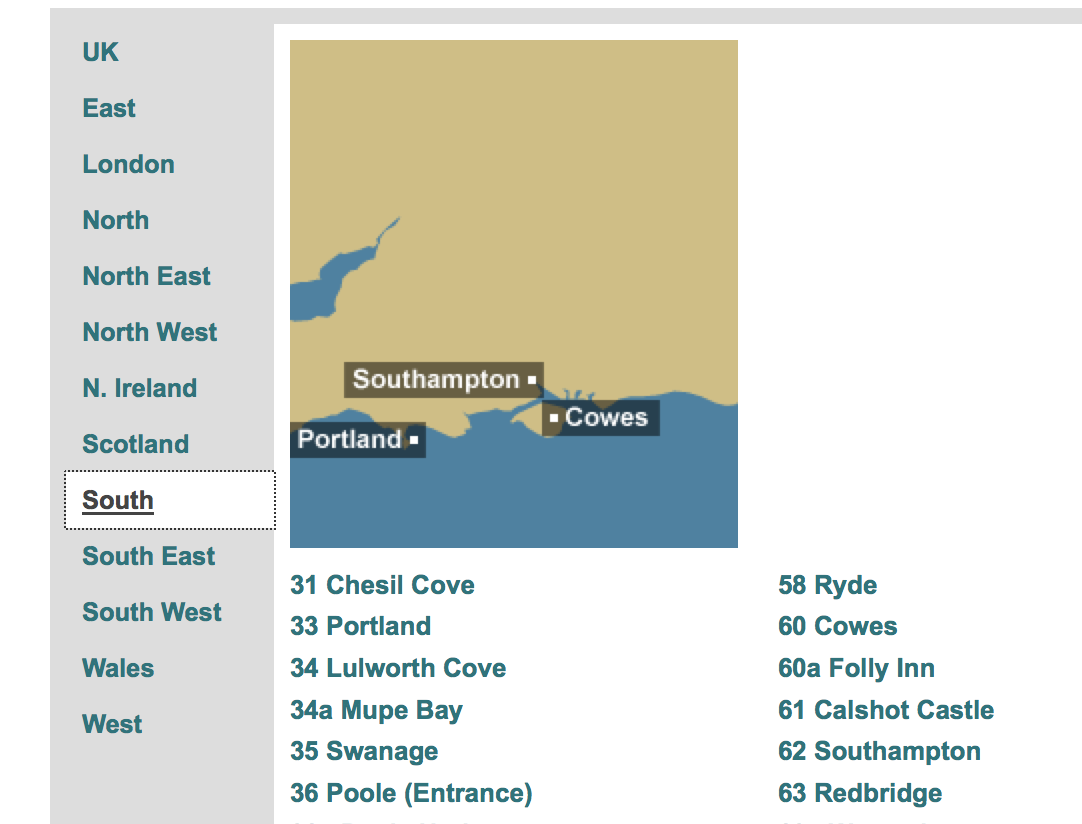
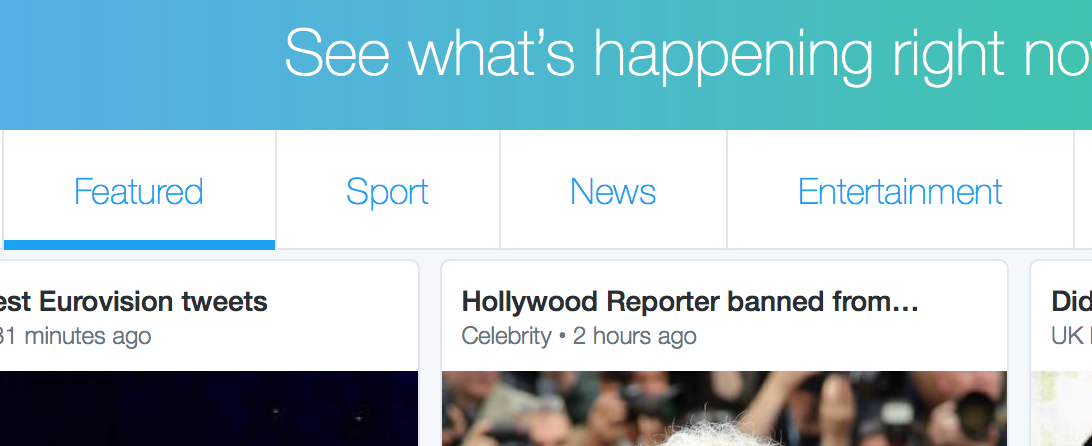
If you are looking at websites and using the keyboard, over 90% (wild finger in the air guestimate) of things that look like tabs, are actually lists of links.
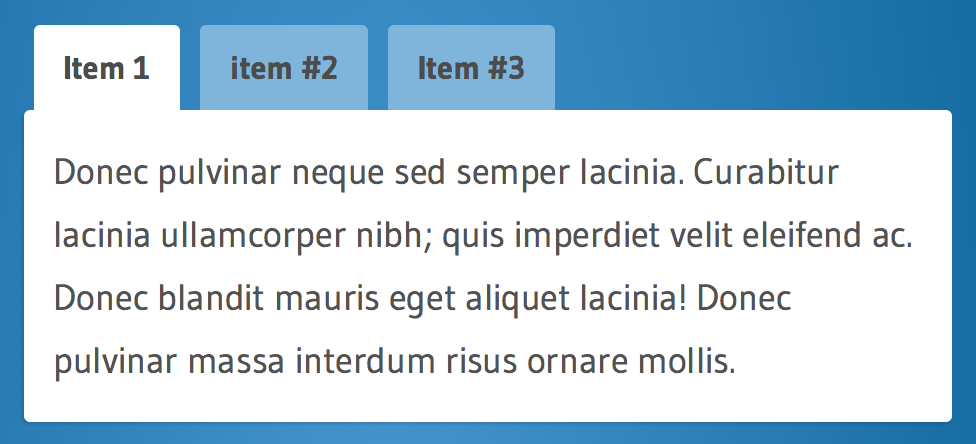
A little quiz for those that can see it (and links to the source examples if you can’t), which of the following three images shows an ARIA tabs example?



In this case, only the first of these examples actually uses ARIA tabs, and that is the one that doesn’t look like tabs!
Visually, there is so little different between navigation and tabs, so you really can’t blame anyone using a keyboard about getting frustrated when some of the options appear to be missing from the keyboard tab order.
Screenreader experience
I’m skating on thin ice talking about the screenreader experience given what I’ve said before, but I’m analysing a very specific interaction. I went through the simple ARIA tabs example with three desktop screenreaders (and VoiceOver on iOS) to see why regular users might be getting confused.
There are two scenarios for each, ‘arrowing’ through the content, and ‘tabbing’ through links & form controls.
- Jaws 17 and IE11 on Windows 10, default settings
- Arrowing through, Jaws has plenty of announcements for the structure, including going in and out of the tab panel content. It announces the keyboard short cut to move to the ‘controlled content’, which moves to the tab panel and changes out of forms mode. It also (after the short-cut key) announces the “Tab 1 of 3” to indicate size and location.
- Tabbing through, Jaws changes to forms mode when you land on the selected tab, and then you need to use arrows to change the selected tab. Moving between tabs acts differently, as it changes the tab-panel content as you use the arrows. If you don’t use the short-cut to move to the tab panel, you have to manually drop out of forms mode to progress.
- VoiceOver on OSX 10.11, default settings
- Arrowing through, tabs are announced, it also says “tab 1 of 3”, and the tab-panel is a grouping structure you have to enter into to explore the content (which is normal behaviour on VoiceOver). Selecting a tab works as you’d expect (VO-space), but there isn’t a short-cut to get to the panel.
- Tabbing works the same as normal keyboard use, skipping the non-select tabs unless you use arrows.
- NVDA with Firefox on Windows 10, default settings
- Arrowing through, when you get to the tabs they are announced, but all read out in one go.
Updated: you have to use cntl-left/right to move the focus between tabs, and enter to select one. You don’t have to drop into forms mode, but the tab panel is not announced and there is no short-cut to get to the panel content. - Tabbing through, selecting a tab with the arrow keys does work, but then you have to manually exit forms mode.
- NVDA with Firefox on Windows 10, set to not “use screen layout”
- With the settings adjusted NVDA works more like Jaws in default settings, where the tabs are individual items you can arrow through.
Updated: I found NVDA’s method confusing, partly because I didn’t know about move by word, which might also be because I use Windows within a Virtual Machine, and cntl-left/right switches the desktop. I adjusted the keyboard mappings to make that work, but I wonder how many NVDA users know about move by word, and know to apply it to tabs? (Assuming they know what tabs are.) I haven’t seen move by word used much (if at all) when people come in for usability testing, it has been either up/down (previous/next) or left/right (move by letter).
VoiceOver on iOS works very similarly to the desktop version but without announcements for the tab panel.
UI issues
The visual-keyboard issue centres around expectations of being able to tab to things that look like navigation, i.e. links. When you can’t it appears broken.
NB: I tested with a switch (on iOS) and that cycles through the tabs as though they were in the tab-order, so there may not be an issue for switch users.
For screenreader usage there are several things that I would expect to cause issues from that small interaction-analysis above:
- The terminology may be new to people, and even clashing with familiar terms. ‘Tab’ is both a description and potentially an instruction to press a key. “Tab panel”, and “controlled element” may also be unfamiliar. This undermines any previous affordance/expectation of tabs.
-
Changes in mode for the Windows screenreaders. Whilst this is a normal way of them working, it is easy to change mode without realising. If you are arrowing through, selecting a tab drops you into forms mode, as does tabbing through the page. It is only a short sound effect that lets you know of the mode change, and if you miss that then nothing seems to work properly.
Also, when you are in forms mode then moving between the tabs changes the content shown, which is not the case when browsing. That makes sense if you think of them like radio buttons, but otherwise it would be confusing.
- VoiceOver doesn’t provide a short-cut (that I know of) from the tab to the tab content. It announces the structure, but for larger sets of tabs it would be annoying to select one then have to go through every other tab to get to the content.
- Updated: NVDA is relatively fiddly, it does work if you know how to move focus within the tab list, and are very good at recognising the terms.
For those sceptical that people don’t know what ‘tabs’ are, here is an anonymised transcript from testing. The task was to find some information in tab “x”:
Jaws: tab v, tab w, tab x. (Pause whilst user thinks), tab y.
Facilitator: shall we select “x”?
Participant: it doesn’t say it’s a link though?
Facilitator: Oh, right, ok. When it says it’s a tab, what does that mean?
Participant: I don’t know. (shrugs)
Jaws: (continues through the rest of the page looking for a link).
That was one example of several otherwise competent screenreader users who did not know what tab meant in the context of a website, and couldn’t get to the content. Another user took the term “tab” to be an instruction, and pressed the tab key which took the focus straight past the whole panel to the next section of the page.
Conversely, without the ARIA-tabs there is no indication that content is being shown/hidden based on your actions, and no relationship between the tabs and the content.
Potential Solutions
Keeping in mind the three routes for solutions (education, user-agent, website), various solutions come to mind:
- Removing the ARIA and making the tabs into links, i.e. they are links that move you to the content underneath. (website)
This fits the normal expectations of traditional websites, but isn’t as effective an interaction for larger sets of tabs.
- Tabbing to the tab list pops-up a hint that you need to use arrows (user-agent or website).
This would need to be both visual and prompt the screenreader (e.g. using ARIA live). It doesn’t impact how it works, but actually counts as user-education.
- Selecting the tab opens it and moves you to the the tab panel, the “controlled element” (user-agent or website).
NB: This has the potential to be confusing for people used to the application style tabs, but coming to it with fresh user-interface eyes, it makes sense for non-appy websites.
- Allow tabbing between the tabs (website).
This is not allowed according to the spec, but for small scale cases I’m really struggling to see a downside.
The last two solutions could work together, allowing people to tab to each item and selecting an item moves you to the tab-content.
Conclusions
So this is where 1+1 may equal 3, because it isn’t just about one website and these users. Whilst the results from some usability testing might lead you to removing the ARIA tab markup, there is another factor to take into account: the standards and all the other websites in the world.
If every site consistently used ARIA tabs, people would learn. From a brief check Facebook appears to be implementing tabs as-per the ARIA spec. That’s good progress, however, I do think there is still an expectation gap that users are falling into.
We had over a decade of no differentiation between navigation widgets and tabs, so there is a very real expectation-gap between what people are used to on websites, and what ARIA-tabs provide.
I suspect that in a website with lots of ARIA usage and form controls many screenreader users are in the right frame of mind. The expectation mis-match comes from being on a ‘regular’ website and suddenly hitting application-style tabs.
Also, many people (including people using screenreaders) primarily use a browser on their desktop/laptop, therefore do not transfer knowledge about tabs usage from applications.
The bottom line is that we don’t have enough data to really work out how big a problem it is. We should try and get some.
The test
I am assuming that we want to maintain the benefit of the ARIA markup, and justify changes or work-arounds.
I would propose testing a website (or just a page), with a tab panel in the content area, and three conditions for that tab panel:
- A per-spec implementation like this example from Leonie et al.
- A version identical to 1, except that it opens a hint accessible to keyboard and screenreader users when you get to the tab list.
- A version identical to 1, except that you can tab to each tab item, and selecting it moves the focus to the tab panel.
My bet would be that version 3 would perform best, but I’m open to all possibilities.
The task given to each user would be something apparently unrelated to the tabs, but require them to find or do something in a tab panel not open by default. Each person would be assigned to one version only, as you can only only test expectations once.
The participants would need to include people who use various screenreaders, and some people who can see the screen but not use a mouse.
So, does anyone have any usability testing coming up?
Thanks for the valuable research and input here, Alastair. I agree with some of your conclusions but differ somewhat. I’ve concluded that your #2 above is best (ARIA tabs + hint) but would also make the tab panels focusable for better keyboard and screen reader support. Here’s my demo: http://bit.ly/ariatabs
I really like the hint approach, that’s cool, the describedby get read out nicely in VoiceOver as well.
I guess it then comes down to: does that work well enough? (Hard question to answer.) I would still like to see some comparison testing.
Is the focusable panel purely due to scrolling issues?
Does the hint work well enough? I don’t see why not! 🙂
Besides ensuring scroll ability for sighted keyboard users, the focusable panel is also for screen reader users who for any reason may have trouble accessing the panel. Although, I haven’t done extensive research nor testing on this.
I’ve tested a few ARIA tab panels with NVDA and have not experienced the same issues as listed in this post. It seems Simply Accessible’s “Standard ARIA tabs” example is not implemented well for two reasons: 1. aria-controls is not used (as W3C directs) and 2. it doesn’t prevent default with arrows. Did you use it for testing for this post? These may be the real source of your and others’ issues.
I didn’t use Simply Accessible’s version, the usability testing was on a client’s site, and mine was with:
http://a11yideas.com/testcode/tabs/tabs_with_ARIA.html
Back at home with a Windows VM, the hint doesn’t seem quite right in NVDA, partly because the hint text doesn’t match how NVDA is supposed to work.
I had a pretty complete explanation from Mr Teh on how it should work in NVDA: https://github.com/nvaccess/nvda/issues/5950
I’m not sure how to explain that simply though, especially when you can’t detect the screen reader!
Also in your example, it auto-triggers forms mode in NVDA as you focus on the second tab, which it isn’t supposed to (according to NVDA).
Maybe that’s a JavaScript oddity? It does read them all out (in the layout grouping mode), but then arrowing down seems to activate forms mode. Odd?
Great discussion guys. I was out on family vacation, and have been doing my best to take my vacation seriously. But I am back.
I think making the tabpanel itself focusable is actually a viable alternative to including all the tabs in the focus order. User can select a tab, tab to the tabpanel. If they realize that is not what they wanted they can shift-tab and try the arrow keys.
I also think for a small number of tabs (personally I would say 3 or less, though I generally only recommend it for 2 or less) that making each tab focusable is a viable solution. For a large number of tabs it isn’t a good idea, due to all the additional (up to n -1) tab stops between the active tab and its tabpanel.
Making the tabpanel focusable also serves to force screen readers out of forms mode.
As an advanced screen reader user I have auto forms mode turned off, tabs work better in that setting as pressing enter or space bar on any tab will activate it it. When user presses enter or space bar using a Windows-based screen reader in browse mode, the screen reader sends the click event, not a keyboard event.
A more longterm solution, at least for screen readers, is to offer a shortcut key from the active tab to its associated tabpanel, like Jaws offers today. It also solves the forms mode conundrum if it forces screen reader out of forms mode when the button is pressed and focus lands on the tabpanel.
Screen readers also need to consistently announce the boundries of the tabpanel content. Those who do not do that today need to put it on their to-do list (and we need to ensure bugs are filed to give them a chance to do so).
I will take a look at our example this week and check whether the JQuery could be causing the NVDA oddity described, though I don’t think so. I willalso take a look at your tab solutions.
Though our article disagrees with some of the methods suggested by Simply Accessible, it doesn’t disagree with the fact that tabs are still a problem for some users, and it looks like the article exchange is doing the right thing, opening up discussions and brain storming on how we can move accessibility forward.
Hi Birkir, thanks for dropping by.
Please note I’ve updated the article (marked with “Updated”), to clarify how NVDA works. It was partly my setup within a VM, but I still have questions about what regular users would know.
Also, it wasn’t your example that I had the JS oddities with, it was Dennis’s here: http://bit.ly/ariatabs
Making the tab-panel focus-able seems good when the content is standard, but would it cause issues when it is primarily form-fields?
It almost feels like we need two approaches, simple sites that are swapping content with under 5 tabs, and more complex sites with many tabs and/or form-heavy content.
Great research and article, Alistair. Thanks.
Something that I’ve not seen mentioned is the “dynamic content versus linked content” angle. I sometimes see something that looks like tabs or an accordion (vertical tabs) but does not control dynamic content. If tabs are actually links to another page – in other words, it causes a page reload – I would err towards a list of links than ARIA.
Definitely, if you go to another page it is navigation, therefore a link.
Facebook is an interesting in between case, where it has aria tabs but seems to be a full page reload that then puts the focus back in the tabs. Odd, not sure if that works.
Just wondering if a simple tooltip showing you can use arrow would be enough for my tab script ? http://a11y.nicolas-hoffmann.net/tabs/
A simple tooltip wouldn’t show for keyboard users, and many screen readers wouldn’t know it was there either.
Have a look at the bit.ly link from Webaxe above, that pops-up when you tab to it.
Just thinking about hints – given that you don’t know what screen reader someone has, or what mode it’s in, is it possible to provide a short, clear hint about ARIA-tabs?
NVDA interprets elements that have their `display` property set to `inline` or `inline-block` as all being on the same line (and thus read simultaneously) when it is in Screen Layout Mode.
I’m not a fan of that decision, either. :/