I’ve seen a few posts/tweets recently highlighting apparent issues in the colour-contrast testing for WCAG (Web Content Accessibility Guidelines).
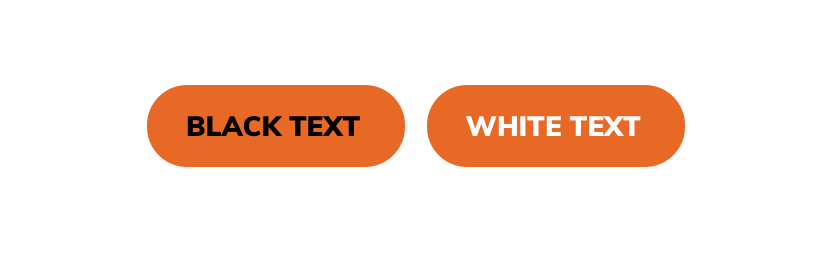
For example, in Orange you accessible showing this image and asking Can you guess which button is more accessible?
.
To most people (*), the white text looks easier to read.
HOWEVER, that is affected by its context.
If you put the same buttons on a black background you can get a different result:
To me the black text is now more readable. Obviously it is subjective, but open that image in your browser (mine has a dark background for that) and it is even more obvious.
If you do a lot of photo editing you’ll know that the background colour around the photo affects your perception, which is why Lightroom uses a neutral grey around your photo. “Local adaptation” is a concept where the brightness of an area around where you are looking impacts your perception.
Unfortunately we don’t have the technology to include this factor in testing (yet), which is why the WCAG guidelines need to use a ‘flat’ difference in brightness between text (and important graphics) and the immediate background. Hopefully we can change that in future, but let’s not throw the baby out with the bathwater in the meantime.
* The other big factor people miss is that different issues with vision affect your perception of colour brightness. Some people (e.g. due to Retinitis pigmentosa) can struggle with light orange (or pink) and white. I’ve had people in testing who wouldn’t be able to read the white on orange, but would be able to read the black on orange, because the orange wasn’t that different to white (for them).


Thank you – this is a great article with important points raised. Subjectively, for me both texts are equally readable, but when the text of a button (black) is the same colour as the background, the design of the button falls visually flatter and doesn’t “pop” as much as a button with designated background and (orange) and text colours (white). I wonder if that’s the case for anyone else.