Scaling web accessibility with Jeffrey Wieland, Ramya Sethuraman, George Zamfir from Facebook. There are lots of engineers building lots of products, how do you enable them to make accessible products?
There were a few key challenges:
- Complexity – different platforms, different APIs.
- Awareness – making sure everyone is aware of accessibility.
- Speed – Facebook moves fast!
The rest of the talk is about dealing with those.
Accessibility & UIE
About two years ago Jeffrey was on the research & design team, but moved into dealing with accessibility.
He wanted a set of strategies, so he started with User Interface Engineering, the front-end team.
They were on board, and that was critical because they build the core components that are used in the product; links, menus buttons etc. (i.e. their pattern library).
Training
A lot of the engineers had no experience from their previous training. They need to be aware of what accessibility means, and what the best practices are.
Each engineer goes through training programs, so we made sure accessibility is part of those bootcamps. They may not be expert, but they are at least aware of the resources available, and that Facebook is committed to accessibility.
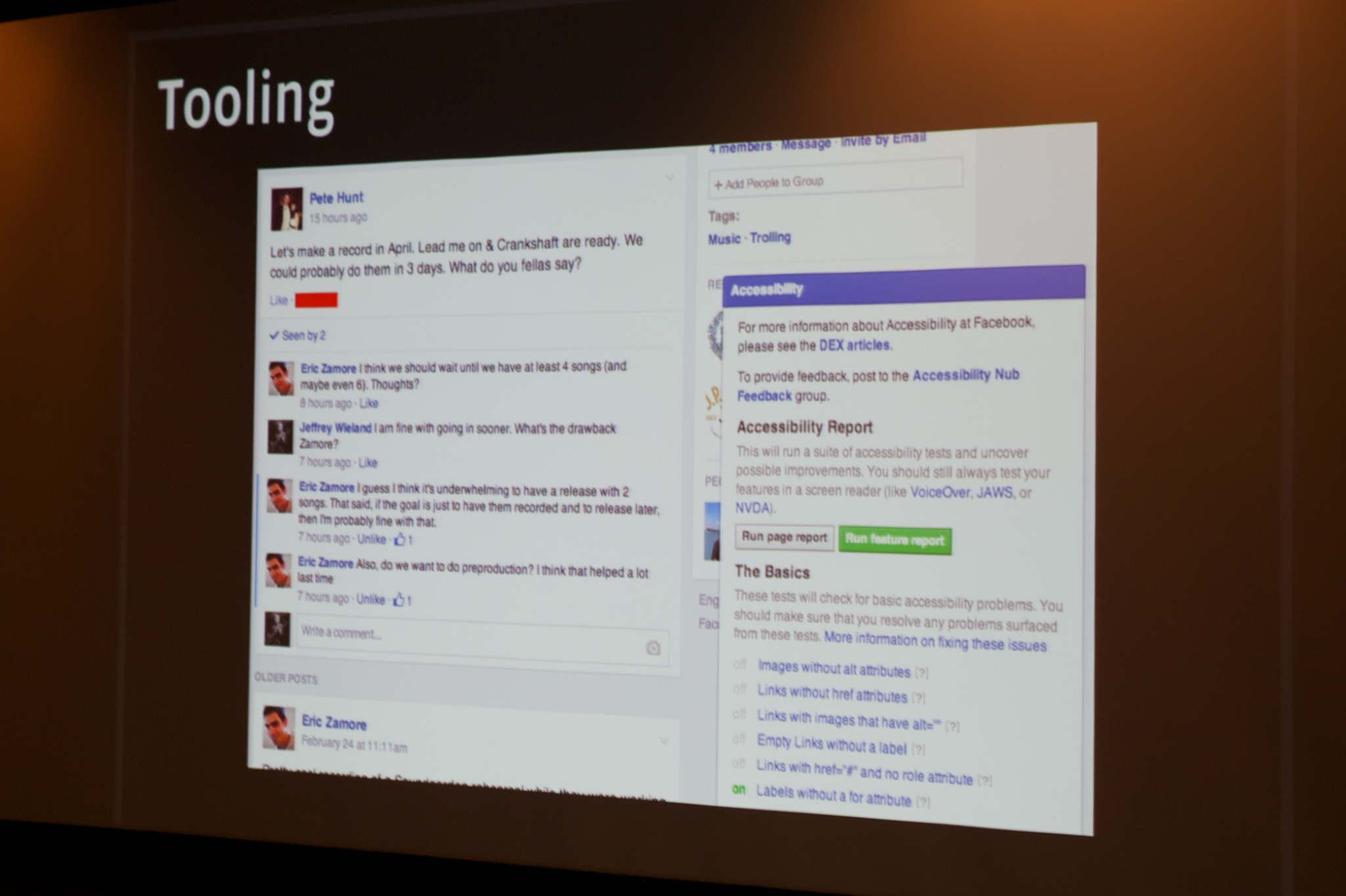
Tooling
Part of the issue is how to test your work. We’ve invested in some tools, such as the ‘accessibility nub’, which is on every page for Facebook employees. It will test the page and highlight potential issues.
Centralising documentation and best practices is helpful for engineering. They want to be autonomous and it helps enable them to move quickly. Almost all the tasks generated for engineering for accessibility include a link to specific documentation.
More hands on deck
We want everyone to be responsible, not just a central team.
We think it’s a good signal that there only 3 people on the core team and only one of those writes code. It means the code changes are made by the people responsible – the developers. Relying on a central team wouldn’t scale.
Ambassadors
Sometimes people are hired who happen to know about accessibility. Sometimes they learn about accessibility and become the champion for it in their product group. This matters. Having those people to speak about it day to day is very effective.
On facebook.com/accessibility we’ll sometimes do a blog post about someone outside of the core team who has done something to improve the accessibility of Facebook, promoting those ambassadors.
Channels
The facebook.com/accesssibilty page is a place to report bugs, as is @fbaccess.
Ramya Sethuraman
It is easy to not add a caption for photos. How do we solve the problem of billions of user-generated photos not having “captions”? (AC: not sure on the relation to alt text in the terminology?)
They created a caption builder (back-end feature), and Ramya demos a few before/afters of how it improves the alt text. Before she showed images announced as ‘link’, no alt text. The after state was much better, with where the photo was taken and how it was described.
All of these aspects are user-entered at some point. The caption is the default, but they use other meta-data as well.
They have also worked on the heading structure and landmarks, as part of improving the components used.
They also worked on keyboard accessibility, for example, in the calendar features and the dialogues that open. They manage the focus and keeps it to the pop-over.
There are now keyboard-shortcuts, such as J/K to go through posts as next/previous. P to post, S to share, C to comment.
See facebook.com/help/accessibility or press ? in the news feed for more.
High contrast mode
This was a challenge, as background images are turned off in high contrast mode. The site loads faster because of how Facebook uses (and re-uses) images as backgrounds, so changing that wasn’t going to be useful for everyone.
They now detect high-contrast mode, and then render the images as foreground images in that mode.
They use something similar to ‘digit’ to achieve that. (AC: Not sure what that is. Someone asked about using the :before pseudo selector but that isn’t what they use.)
m.facebook.com
Once upon a time, Facebook used to suggest that screen readers use the mobile site. Since then the main site has been made more accessible, and they are encouraging screen readers users to use the main site and feedback about issues.
QA – George Zamfir
On the wall they have written: “A11y is everyone’s job”. The 3 person team couldn’t be the QA for the whole company.
They started with humble beginnings, with a spreadsheet of user-stories.
In september last year they shipped the iOS app, and broke lots of things. It was a bit of a wake-up call.
Now they have accessibility regression testing on a schedule. They had to get more hands on deck for that. They partnered with an organisation and trained them up to do the testing. They betted on people.
They now have test plans for the website, Android, iOS etc.
They also run testing with people who have disabilities.
The workflow is: QA tasks go to “Prod Ops” for triage and assignment, then to Engineers to implement changes.
The accessibility team support the different groups. They haven’t had push back (so far).
The testing now runs on auto-pilot, it just happens.
The answer when an engineer asks for help, is that the owner of a product also owns the accessibility for that product.
Therefore the tasks go to the engineers who implemented the UI, the accessibility team is not a bottleneck.
Mainstream
Jeffery got up to talk about how people working in accessibility want to see it move from an afterthought to the default, to be mainstream.
Jeffery introduces Jason (a picture of someone on screen), a developer at Facebook in his late 20s. He was working on one of their major applications. When it went into employee dog-food mode, there were some obvious accessibility challenges.
When asked about accessibility, Jason said “what’s a screen reader”.
This is not Jason’s fault. He graduated from one of the best education programmes in the country, he still had heard nothing about accessibility.
If it isn’t going to be an after-thought, it needs to be part of the (comp-sci) education.
They are partnering with Victor from Paypal and Standford, to talk to students. This won’t make them experts, but at least if they are aware that will be a huge win for Facebook in future.
If there are other initiatives Facebook should know about or you have feedback, please get in touch (@fbaccess).
Questions/Answers
- Do Facebook use test-driven-development?
- Facebook don’t use test-driven-development, but they do integrate tests into the process.
- How do you measure progress?
- Facebook has made progress, as two years ago the feedback was all negative. A year or two later it is 50/50, so we’re making progress.
- Where does accessibility begin/end for the engineer? And how are non-engineers made aware?
-
Still something that’s being defined. Examples: UI elements should get focus and feedback to screen readers. The engineer should be responsible for that. However, more complex interactions might be lead by the accessibility team, at least the first time.
In iOS, they generally know how to do accessible interfaces quite well, they need very little help.Accessible design is more towards usability, which is a spectrum, that’s harder to define that writing accessible code.




One contribution to “CSUN: Scaling Web Accessibility at Facebook”
Comments are closed.