 This was my first CSUN conference and it was a very enjoyable, if very tiring event. Having posted quite a few sets of notes from the sessions, I though an overview of the resources and experience would be helpful.
This was my first CSUN conference and it was a very enjoyable, if very tiring event. Having posted quite a few sets of notes from the sessions, I though an overview of the resources and experience would be helpful.
Sessions and resources
Curbcut.net has gathered a massive list of the sessions and resources. If you want everything, go there. I’m going to focus on my favourites and highlights.
Firstly there was the hugely entertaining keynote from Tommy Edison (skip to 9:50 for his part), who was so funny that even when he spoke about a serious subject people were still laughing. His outlook on life was really inspirational.
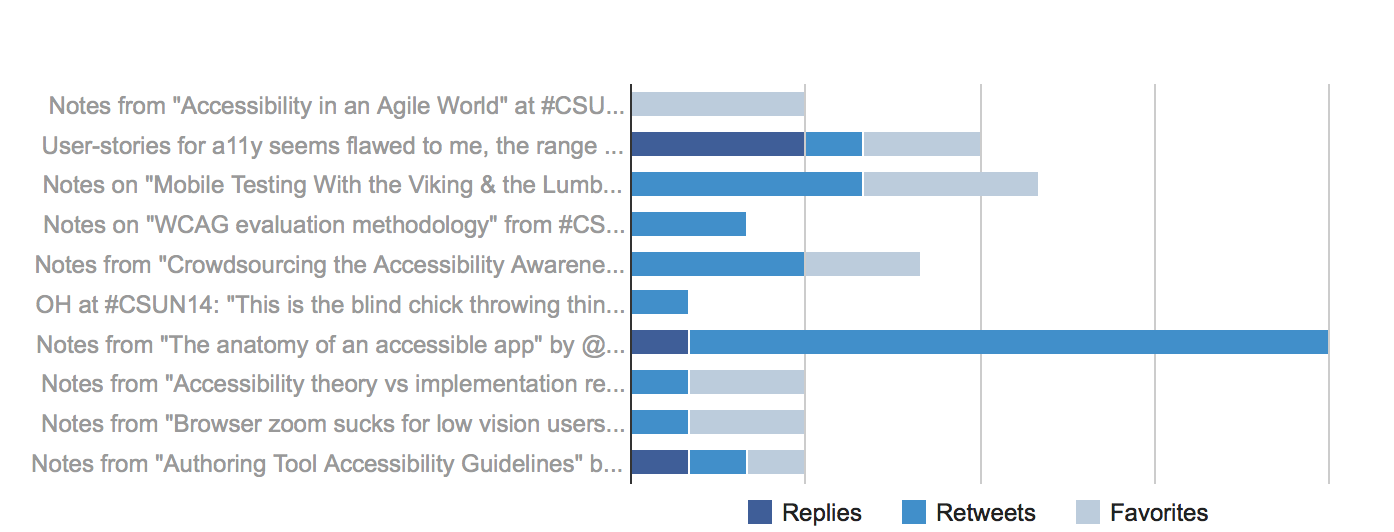
One of my favourite sessions was Henny Swan’s Anatomy of an accessible mobile app, which was also the most popular according to the retweets it got.

There were lots of good sessions though, if you have similar interests to me I’d check these out:
- Authoring tool accessibility guidelines, now in “candidate recommendation”, if you want practice assessing Content Management Systems and other authoring tools, now is a great time to get involved.
- Browser zoom sucks for low vision users, and why people should be using responsive design, well.
- Scaling Web Accessibility at Facebook, how a small 3-person team and high-level buy in is making a big difference.
- Invisible Visualization: Accessible Information Graphics with Web Tech, not just about SVG but how to make the most of multi-modality.
- International Association of Accessibility Professionals, the site is launched and open for membership. The existence of this organisation isn’t without controversy, but there are some good points made in the session.
There were also many, many sessions I couldn’t attend but wanted to, so thankfully Paul Schantz was also blogging his sessions (Paul: let’s co-ordinate if we both go next year!):
- Accessibility features of HMTL5
- How to win the accessibility 3legged race, the ‘awkward hug’ moments with agencies and clients.
- Modal Dialogs (PPT)
- Where usability meets accessibility
- iOS vs. Android, a Web and Native Application Accessibility Comparison
- All About Google Chrome
- A pattern library as a foundational sketch for web accessibility efforts
- Android Web and Native Accessibility in 4.4 KitKat
- Angular.js examples and demos
I also stumbled across a couple of interesting accessibility oriented toolkits: The web experience toolkit of accessible components, and accessible bootstrap.
Hackthon on ARIA test-cases
Last, but by no mean least was the ARIA hackathon organised by John Foliot. The idea is:
to create that gnarly database (as a SQL db – and as granular as possible), collect (or write) appropriate tests against the ARIA specification, get them into a location where users can test and report, and then crowd-source the testing and reporting.
Like Can I use but for ARIA support at a very granular level.
I joined the group writing tests, and supported Jeremy from Microsoft who was writing a script to generate lots of simple test cases. I went through the HTML5 & ARIA spec to create a list of suitable (ish) dictionaries of elements suitable for creating simple test cases.
It’s impossible to know where it will go from here, but there’s plenty of smart people with enthusiasm, so fingers crossed. If you’re interested there is an email group to join.
That’s it, until next year (fingers crossed!)

One contribution to “CSUN 2014 round-up”
Comments are closed.